終於鼓起勇氣嘗試變更 Blogger 的標頭樣式,修改前真怕出狀況造成部落格死當,還好只是一些小狀況。老實說我個人對美工實在不行,但是 Google 的 Blogger 原本單調的標頭,看久了也會膩,所以就嘗試用 PowerPoint 畫了一些簡單的線條並從 Micosoft 的線上目錄下載了一些『美工圖案』,拼拼湊湊完成了新的標頭圖案,雖然不是非常漂亮,但差強人意,我已經可以給它90分了。
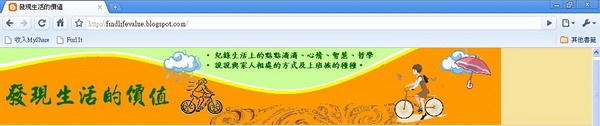
(↓這是變更後的標頭的樣式,是不是比較好看一點呢,只是主體好像不太明顯!) 
既然修改成功了,就順便紀錄一下自己變更標頭圖案的程序,以免自己日後忘記,也順便提供參考…
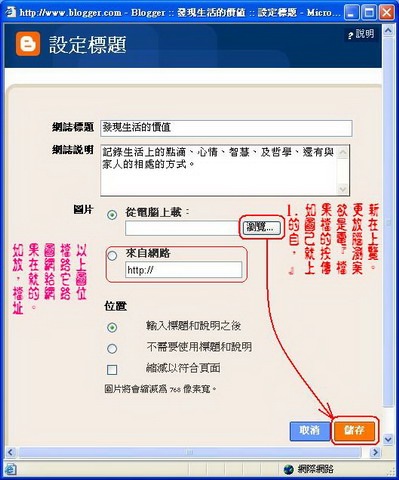
1. 先進入到 Blogger 的『版面設定』畫面,在『網頁元素』的頁面,找到『標頭』的欄位位置,再按『編輯』進入編輯畫面。 
2. 在編輯畫面下。如果已完成的標頭圖檔是放在自己的電腦上,就按『瀏覽』把電腦上的圖檔上傳;如果圖檔已經上傳的網路上的某一處,則輸入圖檔的網路位址。 
3. 上傳完成後,記得選取『不需要使用標題和說明』,個人的經驗,如果選取締一個選項『輸入標題和說明之後』容易造成在不同的解析度的電腦上出現標題與說明重疊到圖案的現象。 
4. 這是完成後的標題圖案,有沒有發現什麼不太對勁。怎麼右邊的的顏色和預期的顏色不對?這是因為 Blogger 得標頭有分『標題顏色』及『說明顏色』的關係。 
5. 要解決這個顏色問題,必須在進到 Blogger 的『版面設定』畫面,切換到『修改htm』頁面。
修改範本前建議先備份範本,把側邊bar往下拉一點點,可以找到 [Blog Title Background Color] 及其所定義顏色,這裡為 [#DE7008],請注意,你的顏色可能與我的不同,基本上我的新表頭圖檔的底色也是這個同樣的顏色;再找到 [Description Background Color] 及其所定義顏色,這裡是 [#F5E39e],把這個顏色的設定改能跟 [Blog Title Background Color] 所定義顏色的一樣,我的會改成[#DE7008]。完成後儲存範本。(※請注意,default後面的顏色定義不能改,只能改 value後面的值。) 
7. 重點提示,製作標頭圖檔時最好作成 [gif檔],而且底色選擇透明處理,如此比表不會有顏色配合的問題產生。因為我們不知道其他的訪客用的是多少螢幕解析度來瀏覽你的網頁,所以,後來我把橘色的底色[#DE7008]改成透明,並存成.gif檔後,到別的電腦上瀏覽,就全部 ok了。 

延伸閱讀:
中文BSP(部落格服務平台)功能比較表







2 意見:
請問如何讓透明標題圖片放上去呢?
我存的是透明GIF檔,但她放上去會變成黑底耶...
懇請教學!謝謝
雲天霽;
我之前也碰過跟你同樣的問題。
是了多次後,
最後我選擇改變自己,
換成JPG
張貼留言