我是從免費的訪客統計網站Whos知道Tynt的,目前正在試用中,它的最主要特點是:當有訪客複製你的文章內容時,會增加一條連結回到你的部落格網址,方便一些複製你的文章又不小心忘了放上原始文章連結網址的訪客,給他們一個機會。
下圖表示在部落格中複製了一段文字後,再將其貼到電子郵件或是其他符合 html 格式的文書軟體時,會多出一段反向連結的文字,如【更多內容 http://findlifevalue.blogspot.com/2008/11/blog-post_17.html#ixzz0YAVVXjIw】,解釋其格式為【更多內容 原始網站地址 #網站錨點】。當然,據該網站的宣稱,這樣可以增加網站的流量並進而增加網站的SEO,當然,這只是個君子交易,如果對方直接把這段反向文字刪除,那就沒這個效果囉!但至少你還可以知道哪些文章內容被複製了。 
|
安裝方法
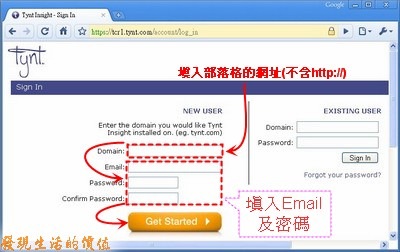
1. 點擊 https://tcr1.tynt.com/account/log_in 進到申請網址。
2. 申請 Tynt 時,【Domain】要填你的部落格網址,但記得不要填 【http://】,比如說我的部落格網址只要填【findlifevalue.blogspot.com】就可以了。其他的【Email】就填電子郵件,【Password】就填密碼,【Confirm Password】就再填一次同樣的密碼。
請注意:以後登入的時候要填 Domain 及 Password。 
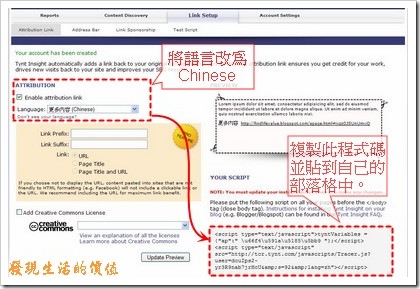
2. 登錄之後來到設定的畫面(Link Setup – Attribution Link),首先勾選【Enable attribution link】前面的小框框,再將 Language 改為 Chinese (中文)。如果不想要有反向連結的話,取消這個小框框勾選。這時右邊的預覽視窗中會多出一行反向連結文字【更多內容…】,如果選擇 English(英文)則會出現【Read more…】
3. 複製程式碼並貼到自己的部落格當中,建議放在部落格的模板中的</body>之前,也可以放在支援 html/JavaScript 的側邊欄中,但越早讓瀏覽器載入會越好,這樣就越能解析訪客的複製動作。
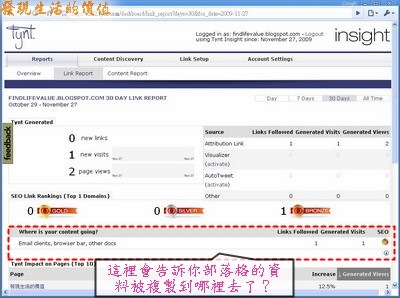
4.申請好了以後,可以直接進入【Reports】→【Overview】,要等一段時間(約4個小時)後才會有資料出現,如果流量不大的,資料可能會很陽春,像我的就是,可以點選【Overview】、【Link Report】、【Content Report】查看各項內容。最有趣的應該是那個會動態顯示被複製的文章內容及圖片的效果吧! 
5. 在【Link Report】的地方,可以看到文章內容被複製到哪裡的較詳細資料。
(現在的資料量還不是很多,等過一段時間再來報告一下使用的心得)
更多相關閱讀:
FeedBurner的電子報可以擺放不同最新文章標題了
LinkWithin用縮圖幫你連結部落格內的相關文章
好用的Whos免費部落格訪客統計
Tynt Insight追蹤訪客複製文章的使用心得




很棒的資訊,謝謝告知,等等會去看看
回覆刪除蔣小姐,
回覆刪除等我試用一段時間再來說明一下心得好了。
請問如果是wordpress 要貼在哪裡呀
回覆刪除高藥師;
回覆刪除我沒有使用過Wordpress,但我想信也是貼在</body>之前。
我是用PIXNET
回覆刪除來試試看
網址似乎要.com
回覆刪除才可註冊
阿媽的鴨子;
回覆刪除試了一下,Pixnet好像真的不行。
阿媽的鴨子;
回覆刪除我重新試了一下,發現它還是可以安裝在Pixnet,只是反應時間慢了點,我把它安裝在側邊欄的「自訂欄位」裡可以正常運作。